imgタグで貼り付けた画像の周囲の枠と影を消す方法
|
1 |
<img src="image.png" alt="figure X" style="border:none;box-shadow:none;"> |
CSSでimgに設定されているborderとbox-shadowのプロパティ値をnone(非表示)にオーバーライド(上書き)する。
imgタグで貼り付けた画像の周囲の枠と影を消す方法
|
1 |
<img src="image.png" alt="figure X" style="border:none;box-shadow:none;"> |
CSSでimgに設定されているborderとbox-shadowのプロパティ値をnone(非表示)にオーバーライド(上書き)する。
見出し/ヘッダー (#, ##, ###, … / H1, H2, H3, …) が全て大文字に変換されて表示される。
先頭ページでCSSのtext-transformのプロパティ値をnone(非表示)でオーバーライド(上書き)する。
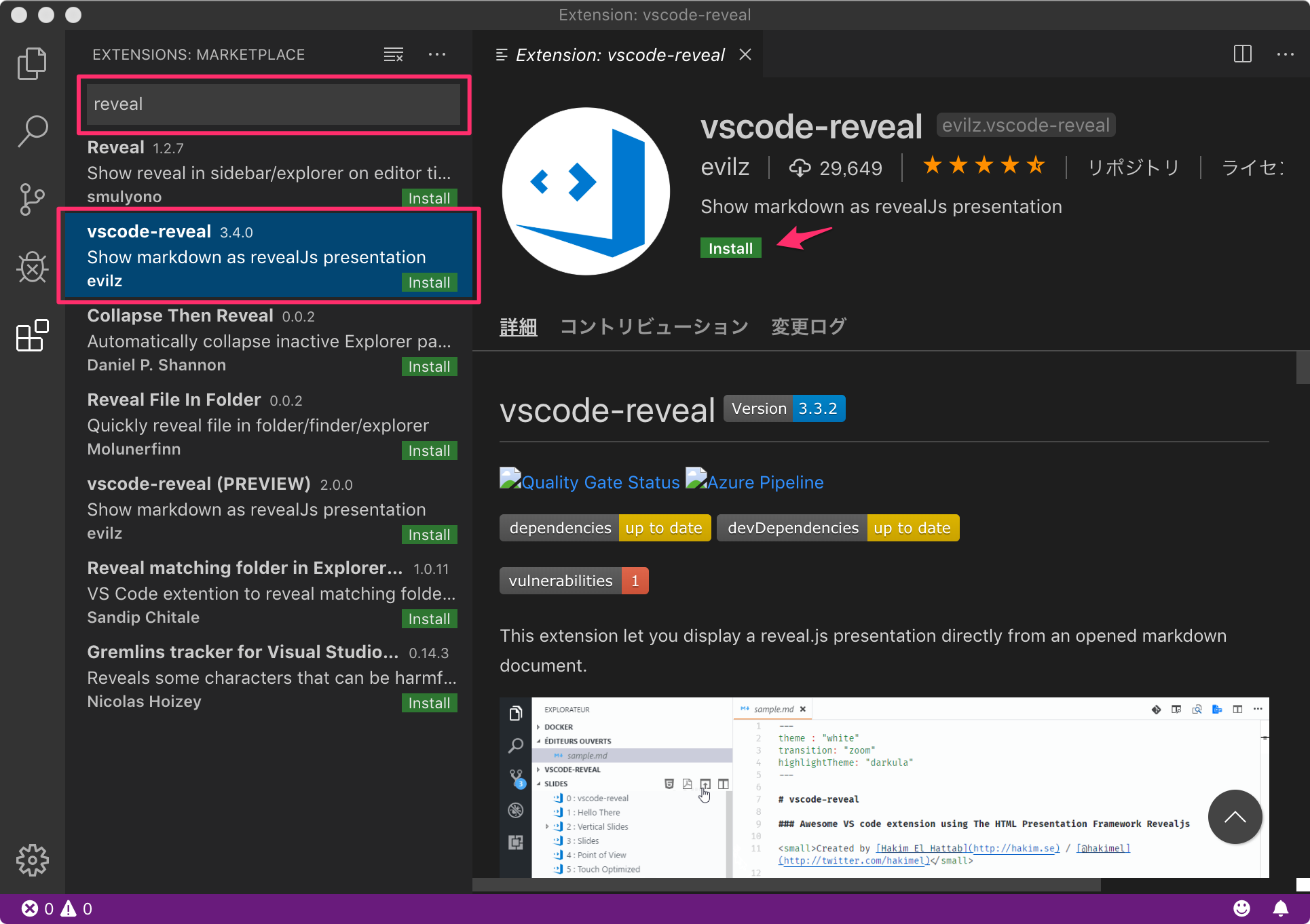
Visual Studio Code の 拡張モジュール "vscode-reveal" からWebブラウザを起動する

vscode-revealjs.showRevealJSInBrowserエラーが発生する。
JavaScriptベースのプレゼンツール Reveal.js の Visual Studio Code 拡張機能
vscode上でのプレビューだけでなく、vscodeの中からhttpdをローカルに立ち上げて、Webブラウザでスライドを表示できる。

|
1 |
<html lang="ja"> |
|
1 2 3 4 5 6 7 8 |
<html lang="ja"> <head> <!-- 中略 --> <link rel="stylesheet" href="css/theme/black.css" id="theme"> <! -- 中略 --> </head> <body> <! -- 後略 --> |